现在可以创建一个撰写电子邮件时插入自定义文本的外接程序。当报告有关问题时,客户支持人员通常需要询问更多的细节,给出使用说明如何查找版本,序列号等。它会非常方便—节省大量的时间—在Outlook中插入这种常见的文本按钮。开发团队还将逐步通过一个示例来创建一个写电子邮件时插入自定义文档的外接程序。
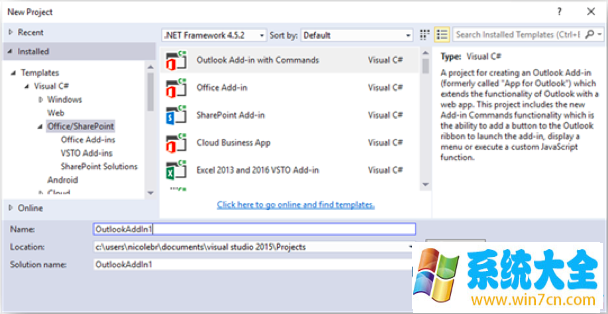
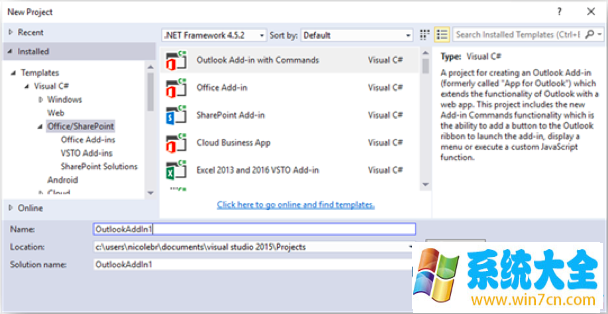
在Visual Studio 2015中,通过文件 > 新项目,选择模板 > Office/SharePoint > Outlook Add-in with Commands创建新 Outlook 外接程序命令项目:

若要查看这些按钮,在解决方案管理器中选择OutlookAddIn节点,在属性窗口中将启动操作改为办公室桌面客户端,然后启动Outlook 2016,并按F5:

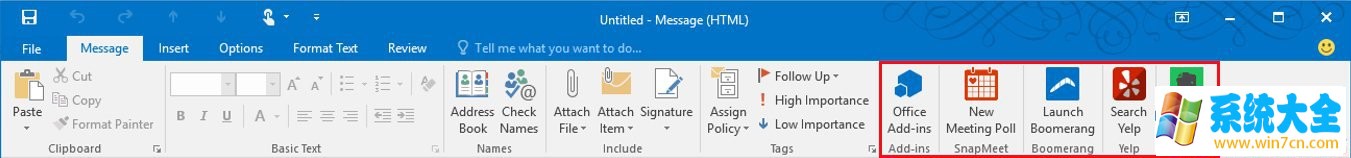
正如你所看到的,通过选择显示所有的属性按钮启动外界程序,当用户阅读信息时(在清单中定义MessageRead)出现在功能区。现在当用户在撰写邮件 (MessageCompose 表面) 时在功能区添加一个菜单按钮。
停止调试,然后在解决方案资源管理器上点击OutlookAddInManifest节点,并打开 XML 文件清单。
在</ExtensionPoint>标签结束处,向MessageCompose内添加一个添加菜单按钮的ExtensionPoint标签。
…
<ExtensionPointxsi:type="MessageComposeCommandSurface">
< OfficeTabid="TabDefault">
< Groupid="msgComposeDemoGroup">
< Labelresid="groupLabel" />
< Controlxsi:type="Menu"id="msgComposeMenuButton">
< Labelresid="menuComposeButtonLabel" />
< Supertip>
< Titleresid="menuComposeSuperTipTitle" />
< Descriptionresid="menuComposeSuperTipDescription" />
< /Supertip>
< Icon>
< bt:Imagesize="16"resid="icon16" />
< bt:Imagesize="32"resid="icon32" />
< bt:Imagesize="80"resid="icon80" />
< /Icon>
< Items>
< Itemid="msgComposeMenuItem1">
< Labelresid="menuItem1ComposeLabel" />
< Supertip>
< Titleresid="menuItem1ComposeLabel" />
< Descriptionresid="menuItem1ComposeTip
" />
< /Supertip>
< Icon>
< bt:Imagesize="16"resid="icon16" />
< bt:Imagesize="32"resid="icon32" />
< bt:Imagesize="80"resid="icon80" />
< /Icon>
< Actionxsi:type="ExecuteFunction">
< FunctionName>addMsg1ToBody</FunctionName>
< /Action>
< /Item>
< Itemid="msgComposeMenuItem2">
< Labelresid="menuItem2ComposeLabel" />
< Supertip>
< Titleresid="menuItem2ComposeLabel" />
< Descriptionresid="menuItem2ComposeTip
" />
< /Supertip>
< Icon>
< bt:Imagesize="16"resid="icon16" />
< bt:Imagesize="32"resid="icon32" />
< bt:Imagesize="80"resid="icon80" />
< /Icon>
< Actionxsi:type="ExecuteFunction">
< FunctionName>addMsg2ToBody</FunctionName>
< /Action>
< /Item>
< /Items>
< /Control>
< /Group>
< /OfficeTab>
< /ExtensionPoint>
…
在清单末尾的Resources节点处,用下面的代码替换 ShortStrings 和 LongStrings的节点
…
<bt:ShortStrings>
< bt:Stringid="groupLabel"DefaultValue="My Add-in Group"/>
< bt:Stringid="paneReadButtonLabel"DefaultValue="Display all properties"/>
< bt:Stringid="paneReadSuperTipTitle"DefaultValue="Get all properties"/>
< bt:Stringid="menuComposeButtonLabel"DefaultValue="Insert message"/>
< bt:Stringid="menuComposeSuperTipTitle"DefaultValue="Choose a message to insert"/>
< bt:Stringid="menuItem1ComposeLabel"DefaultValue="Insert custom message #1"/>
< bt:Stringid="menuItem2ComposeLabel"DefaultValue="Insert custom message #2"/>
< /bt:ShortStrings>
< bt:LongStrings>
< bt:Stringid="paneReadSuperTipDescription"DefaultValue="Opens a pane displaying all available properties. This is an example of a button that opens a task pane."/>
< bt:Stringid="menuComposeButtonTooltip"DefaultValue="Inserts your choice of text into body of the message."/>
< bt:Stringid="menuComposeSuperTipDescription"DefaultValue="Inserts your choice of text into body of the message. This is an example of a drop-down menu button."/>
< bt:Stringid="menuItem1ComposeTip"DefaultValue="Inserts custom message #1 into the body of the email." />
< bt:Stringid="menuItem2ComposeTip"DefaultValue="Inserts custom message #2 into the body of the email." />
< /bt:LongStrings>
…
最后,在 functions/functions.js 的结尾处添加一些自定义的 Javascript 函数:
…
// Adds text into the body of the item, then reports the results to the info bar.
function addTextToBody(text, icon, event) {
Office.context.mailbox.item.body.setSelectedDataAsync(text,
{ coercionType: Office.CoercionType.Text },
function (asyncResult) {
if (asyncResult.status == Office.AsyncResultStatus.Succeeded) {
statusUpdate(icon, """ + text + "" inserted successfully.");
} else {
Office.context.mailbox.item.notificationMessages.addAsync("addTextError", {
type: "errorMessage",
message: "Failed to insert "" + text + "": "
+ asyncResult.error.message
});
}
event.completed();
});
}
function addMsg1ToBody(event) {
addTextToBody("Custom message #1", "icon16", event);
}
function addMsg2ToBody(event) {
addTextToBody("Custom message #2", "icon16", event);
}
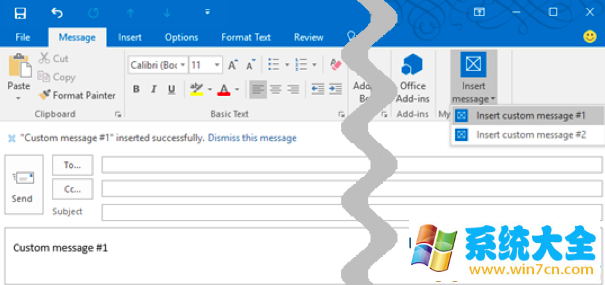
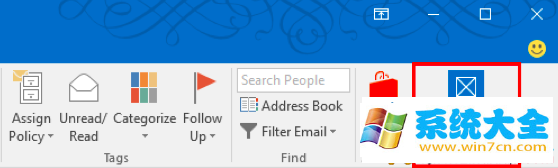
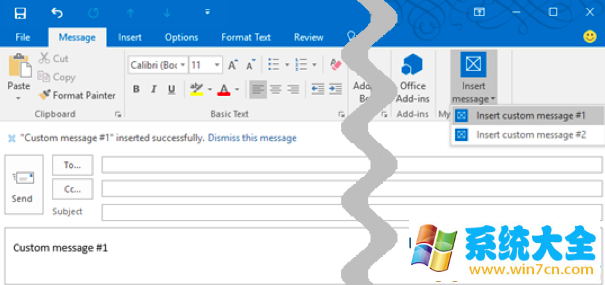
现在运行外接程序查看新菜单。因为我们将菜单添加到MessageCompose上,你需要点击Outlook 2016左上角的创建新邮件图标创建一封新邮件。

以上就是系统大全给大家介绍的如何使用Microsoft Office开发工具 Visual Studio 2015的方法了,如何使用Microsoft Office开发工具 Visual Studio 2015的方法到这里也全部结束了相信大家对如何使用Microsoft Office开发工具 Visual Studio 2015的方法都有一定的了解了吧,好了,如果大家还想了解更多的资讯,那就赶紧点击系统大全官网吧。
本文来自系统大全http://www.win7cn.com/如需转载请注明!